Rancangan Antarmuka
Rancangan antarmuka merupakan tahap yang harus dikerjakan pada proses pembuatan sebuah program atau aplikasi.
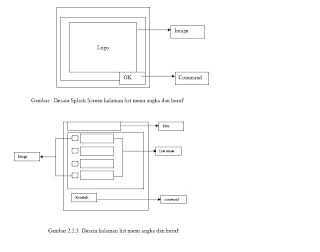
Rancangan Antarmuka Splash Screen
Splash screen merupakan tampilan yang dilihat pada saat pertama kali aplikasi dijalankan. Splash screen ini ditampilkan untuk mengurangi kejenuhan user sewaktu program masih dalam tahapan inisialisasi
Gambar 2.2.1. Desain halaman Splash Screen
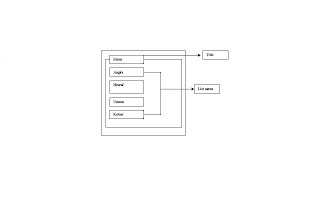
Rancangan Antarmuka Halaman Menu
Pada halaman menu terdapat empat buah submenu yaitu angka untuk
menuju ke halaman angka, submenu huruf untuk menuju ke halaman huruf,
submenu umum untuk menuju ke halaman sub menu buah, hewan dan benda,
sebelum masuk menuju halaman angka, huruf, dan umum akan ada splashscreen
atau gambar untuk ke halaman yang dipilih disertai dengan command button ok.
Yang terakhir ada submenu keluar yang digunakan untuk keluar dari aplikasi.
Untuk masuk ke masing-masing halaman tersebut dengan cara menekan keypad
tengah. Sebelum masuk menuju halaman angka, huruf, dan umum akan ada
splashscreen atau gambar untuk ke halaman yang dipilih disertai dengan
command button ok Dalam setiap penggantian halaman ini terdapat pula
command back yang digunakan untuk kembali pada menu sebelumnya.

Gambar 2.2.2. Desain halaman Menu
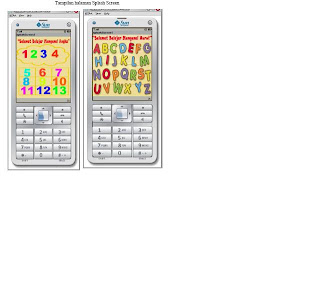
Rancangan Antarmuka Halaman Angka dan Huruf
Pada saat memilih list submenu angka atau huruf sebelum masuk ke submenu
tersebut akan terdapat splash screen untuk menambah perhatian pada pengguna
aplikasi sebelum masuk ke submenu.

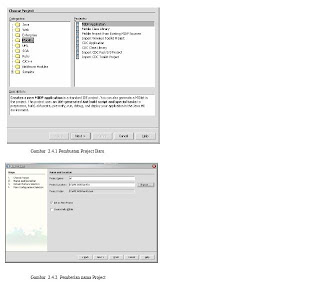
Pembuatan Aplikasi Introduce English
Cara pembuatan aplikasi bahasa Inggris ini dengan memilih menu New
Project Categories : mobility Project : MIDP Application
klik next, maka akan muncul jendela baru. Pada form Project name isi dengan
nama English, Hilangkan checklist pada pilihan Create Hello MIDlet kemudian
klik Finish.

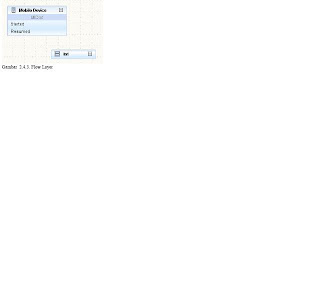
Pembuatan Flow
Untuk memudahkan pembuatan program dengan Visual MIDlet adalah
dengan membuat flow terlebih dahulu, karena dengan pembuatan flow alur pada
pembuatan aplikasi ini menjadi lancer. Pertama dengan membuat form, dengan
cara men-drag tool form pada pallete ke dalam flow layer.

Pada saat klik kanan lalu pilih properties, maka akan muncul jendela properties
form. Pada Title ubah menjadi MENU, kemudian tambahkan beberapa command
dengan cara men-drag tool command pada pallete.
Kemudian buat sebuah List command yang akan diberi nama ANGKA, dengan
men-drag tool list pada pallete dalam flow layer. Tambahkan list element dengan
cara klik kanan pada list pilih list element
Selelah selesai, buat lagi list yang akan diberi nama Huruf. Caranya sama
dengan pembuatan Angka. Berikut pembuatan list dengan list item serta
penambahan list element dan terdapat command back.
Setelah itu buat lagi yang nantinya akan diberi nama umum, yang terdapat
command back serta penambahan list element buah, hewan dan benda.
Setelah itu membuat splash screen dengan cara men-dragtools splash
screen pada pallete kedalam flow layer.
Setelah semua itu selesai, langkah terakhir ialah mengatur alur program
flow tersebut. Dengan cara meng-klik setiap command yang ada dan men-drag
atau menghubungkan kesebuah form yang lain atau kecommand lain sesuai yang
diinginkan.
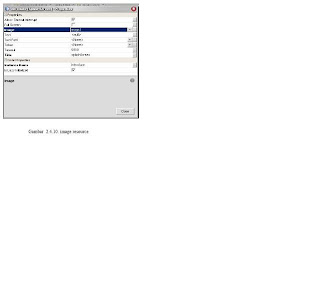
Mendesain Splash Screen
Setelah selesai membuat flow, hal yang akan dilakukan sehingga program
tiu menarin adalah mendesain tampilan screen. Pertama yang akan di desain
adalah screen awal pada saat aplikasi dijalankan. Caranya pada menu tab pilih tab
screen, kemudian pada listbox klik kanan lalu pilih properties. Untuk
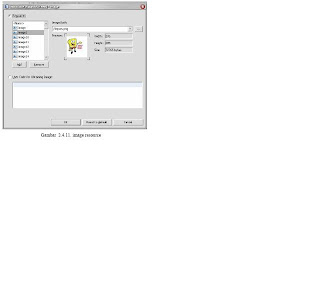
menambahkan gambar, klik pada pilihan image lalu akan muncul sebuah jendela
baru, pada resourcepilih add lalu pilih image path, kemudian browse image file
yang akan dipakai kemudian klik ok lalu close.

Gambar

tampilan screen

tampilan menu

tampilan splash screen

tampilan angka dan huruf